Icons are an influential part of the UI and UX of an app. They make applications beautiful and enhance the user experiences. For instance, using the plus icon (+) instead of typing "add new" in a button. It makes applications more usable for a wide range of people who do not know a specific language.
Segue MDL2 is the default icon font of Windows that can be used to show icons in windows applications. You can see the full icons of this font here. You can also see some of its icons in the following list:
![]()
Character Map is a useful application for finding icons and special characters. You can use this link to download it from Microsoft Store. In order to install it, you need to have Windows 10 Creator Updates (Build 15063). If you use an older build number of windows, you can use the other apps on the Windows Store.
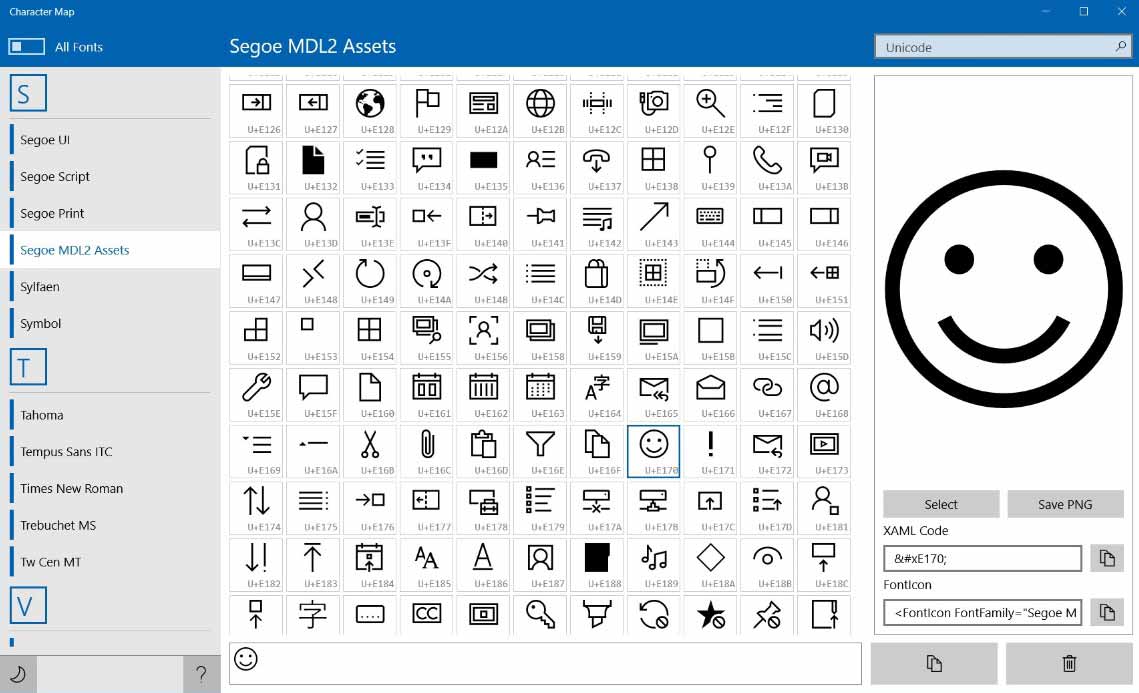
If you run the Character Map application, you can see all installed fonts on your machine on the left side of the app. On the right side of the app, you can copy the code of icon or symbol and use it in your app. You see a screenshot of the Character Map application in the following:

In order to use icons in your app, you can use three different elements on XAML. The first one is the FontIcon. The second element is the SymbolIcon, and the last one is the TextBlock. Let's start showing how to use it in the XAML and code-behind. It will be helpful to see the Keeratsingh Blog and read his article about Font icons in UWP. You can use other fonts to show icons, emojis, and other special characters. You can also use any external fonts on the windows application. But all universal apps support these fonts. The first is Segoe MDL2 Assets, and the second is Segoe UI Symbols. As I said before, you can use three elements for showing icons and special characters in UWP. The first one is FontIcon. According to the Windows Dev Center, the FontIcon element Represents an icon that uses a glyph from the specified font. I want to add that the FontIcon is a general version of SymbolIcon. It supports any font for showing Unicode characters. The SymbolIcon only uses the Segoe MDL2 font. Both elements are inherited from IconFont Class. But the FontIcon uses the Glyph property to set or get the Unicode value, and The SymbolIcon uses the Symbol property that fills with an enum type of windows symbol.
<fonticon fontfamily="Segoe MDL2 Assets" glyph=" "></fonticon>
<fonticon fontfamily="Segoe UI Symbol" glyph=" "></fonticon>
For using SymbolIcon must write as below:
<symbolicon symbol="Refresh"></symbolicon>
<symbolicon symbol="Download"></symbolicon>
<symbolicon symbol="Mail"></symbolicon>
On the other side, if you have some styles on your text block, you can still use the same as previous and in the Text property of Textblock add Icons with Unicode value.
<textblock fontfamily="Segoe MDL2 Assets" text=" "></textblock>
<textblock fontfamily="Segoe UI Symbol" text=" "></textblock>
When you use C# instead of XAML to assign fonts, and special characters, you should respect the following syntax. You must use it differently and adds it using '\u'
MyTextBlock.Text = "\uE170";
MyFontIcon.Glyph = "\uE170";
